[목차]
0. 들어가며
1. 기획 도출 과정
2. UX/UI 디자인
3. 발표 자료 시각화
4. 나가며
0. 들어가며
"우리 둘이 만들어가는 이야기, 우리두리"
졸업프로젝트로 만들었던 서비스 '우리두리'의 기획 과정을 정리하는 글입니다.
2022년 하반기에 기획을 시작했는데, 방학을 지나면서 ChatGPT의 인기가 갑자기 급상승하게 되어 GPT를 사용하는 우리 서비스도 많은 학우들의 관심을 받게 되었어요. GPT가 대중에게 가장 친숙한 기술이 된 지금, 기왕이면 프로젝트를 아주 멋지게 끝내보자는 마음가짐으로 막판 스퍼트를 올려서 2023년 상반기에 잘 마무리했습니다.

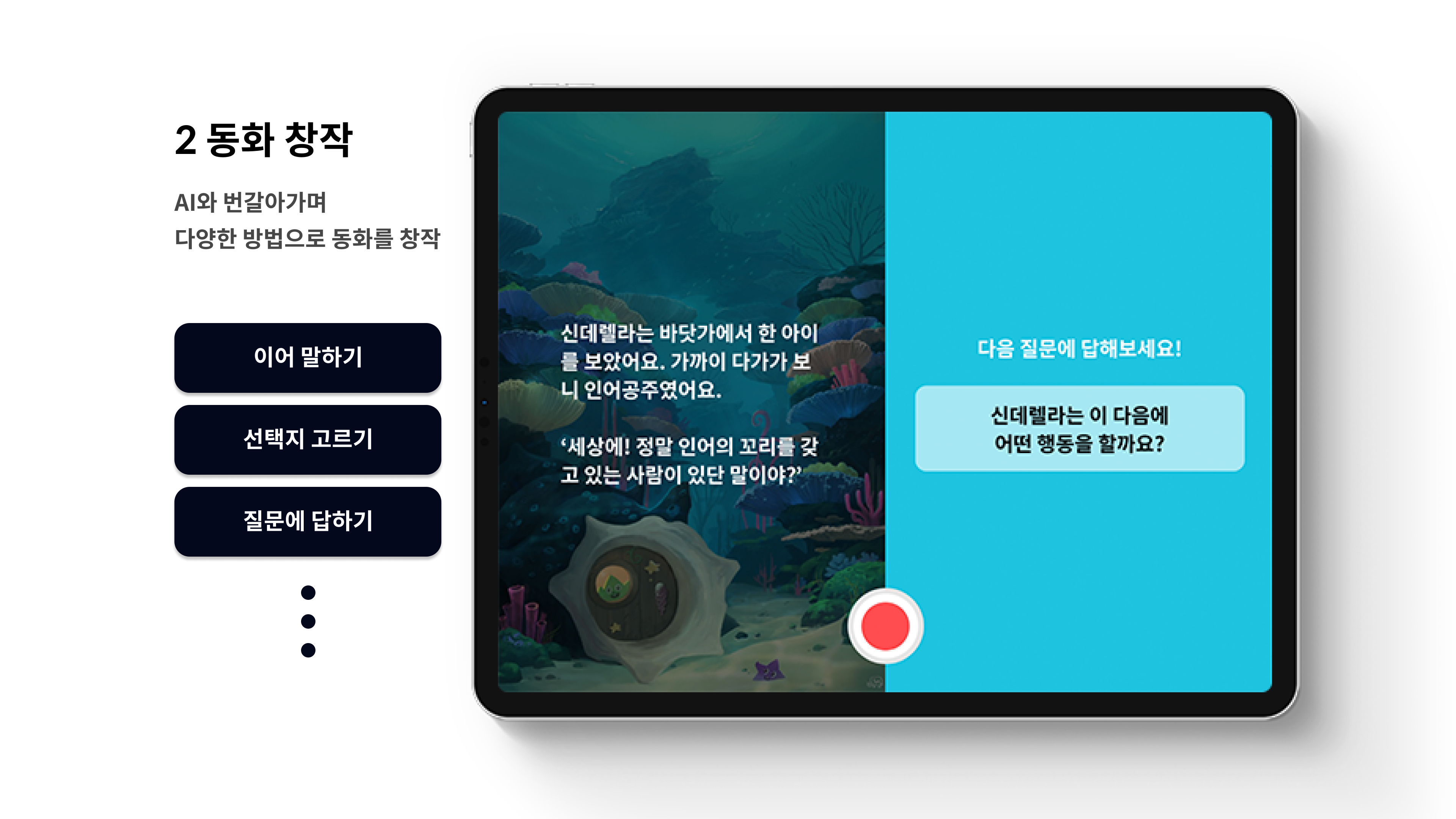
우리두리는 간단하게 위와 같은 3단계로 이루어진 서비스입니다.
물론 사용자 조사를 바탕으로 아동의 책읽기, 개인별 수준에 맞는 적절한 국어 학습 방법 등에 대한 니즈를 도출하여 서비스를 기획했지만, 기획 외적으로 서비스만을 고려했을 때 저희는 다음과 같은 목표를 세웠었어요.
1. 적은 리소스로도 지속 가능하도록 '유저가 직접 데이터를 채우는' 형태의 서비스를 만들자.
2. 반복되는 서비스 플로우를 사용자가 지루하게 느끼지 않도록 '오락적인 요소'를 마련하자. 모든 서비스는 (특히나 아동용 서비스는 더) 재밌어야 사용한다!
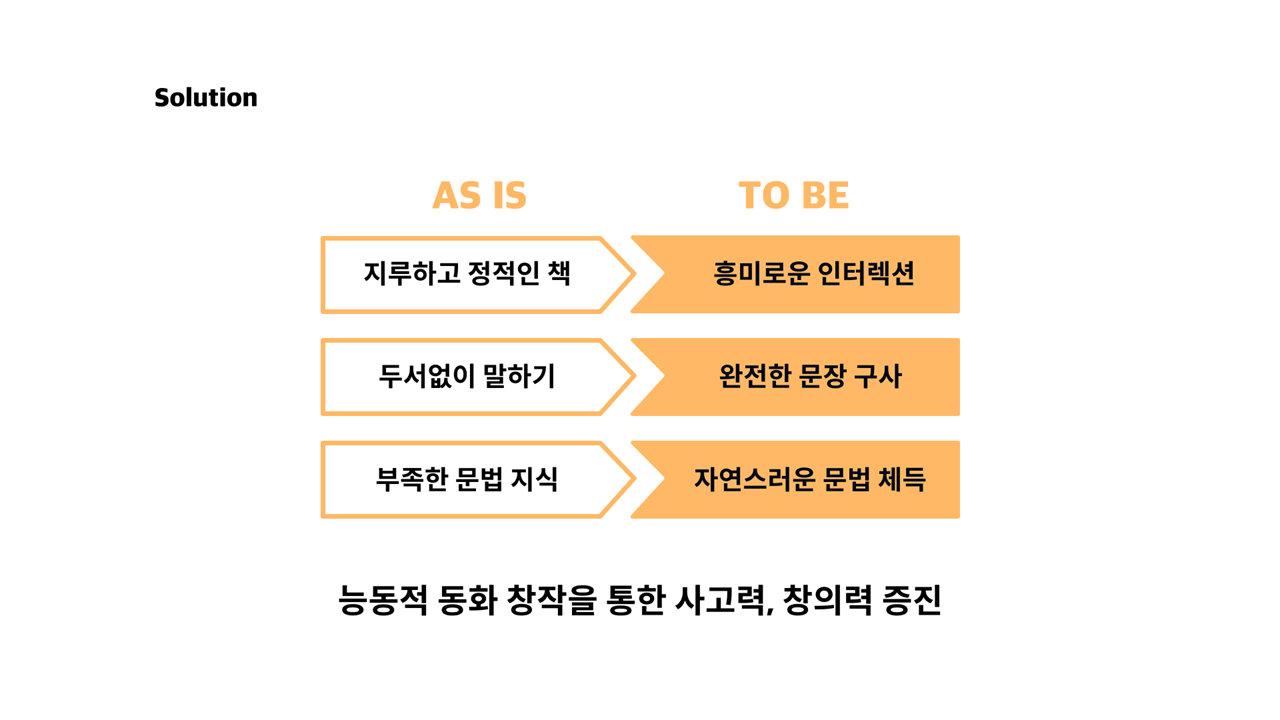
그래서 아동이 동화를 창작하는 과정을 3단계로 나눴어요. 동화 창작 전/중/후 과정을 나눠서 한 구간이 오래 반복되어 지루함을 느끼는 부분을 줄이려고 노력했고, 오락적 요소를 넣어 사용자가 재미있게 서비스 전 과정에 참여할 수 있도록 했습니다.
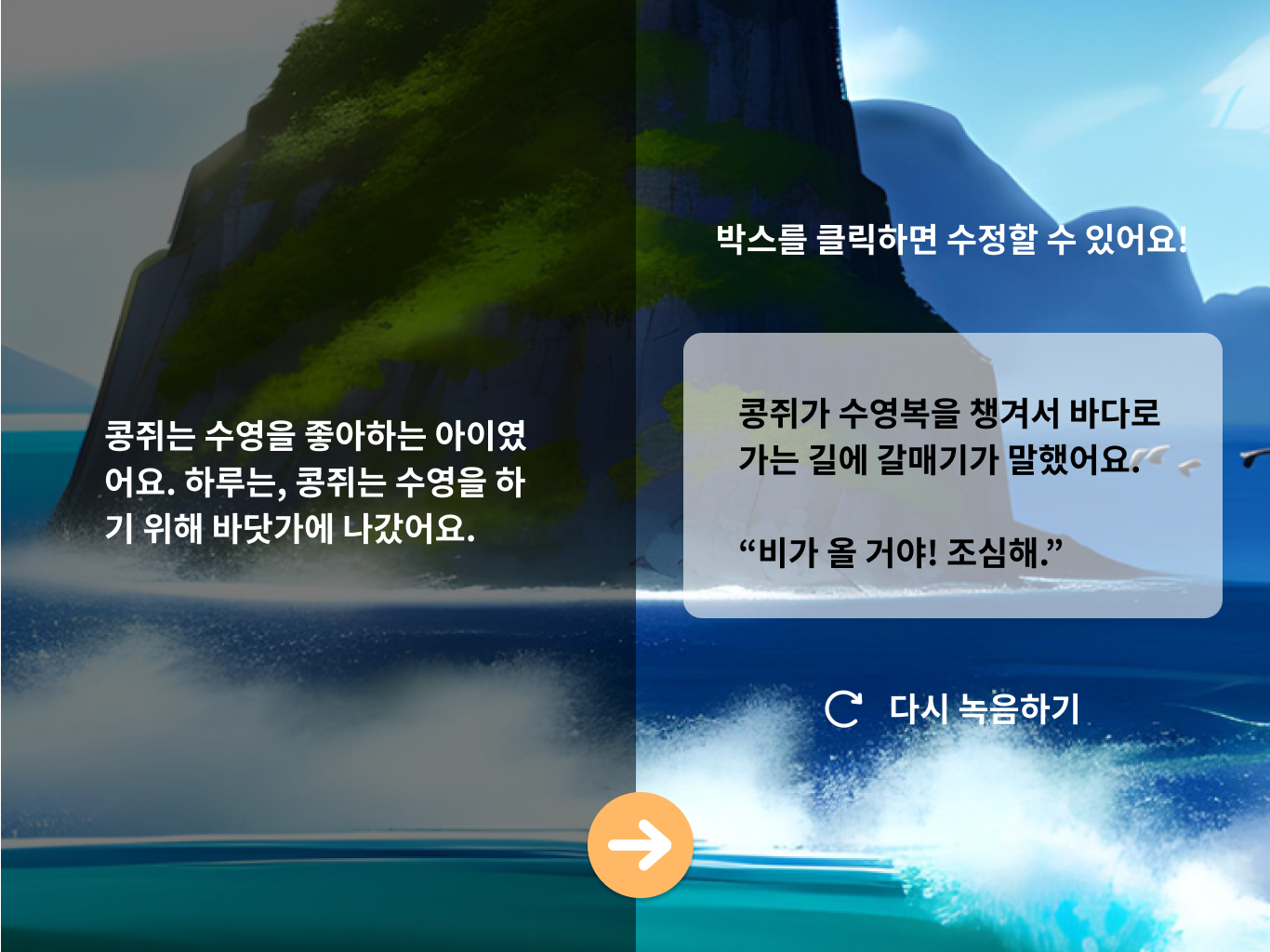
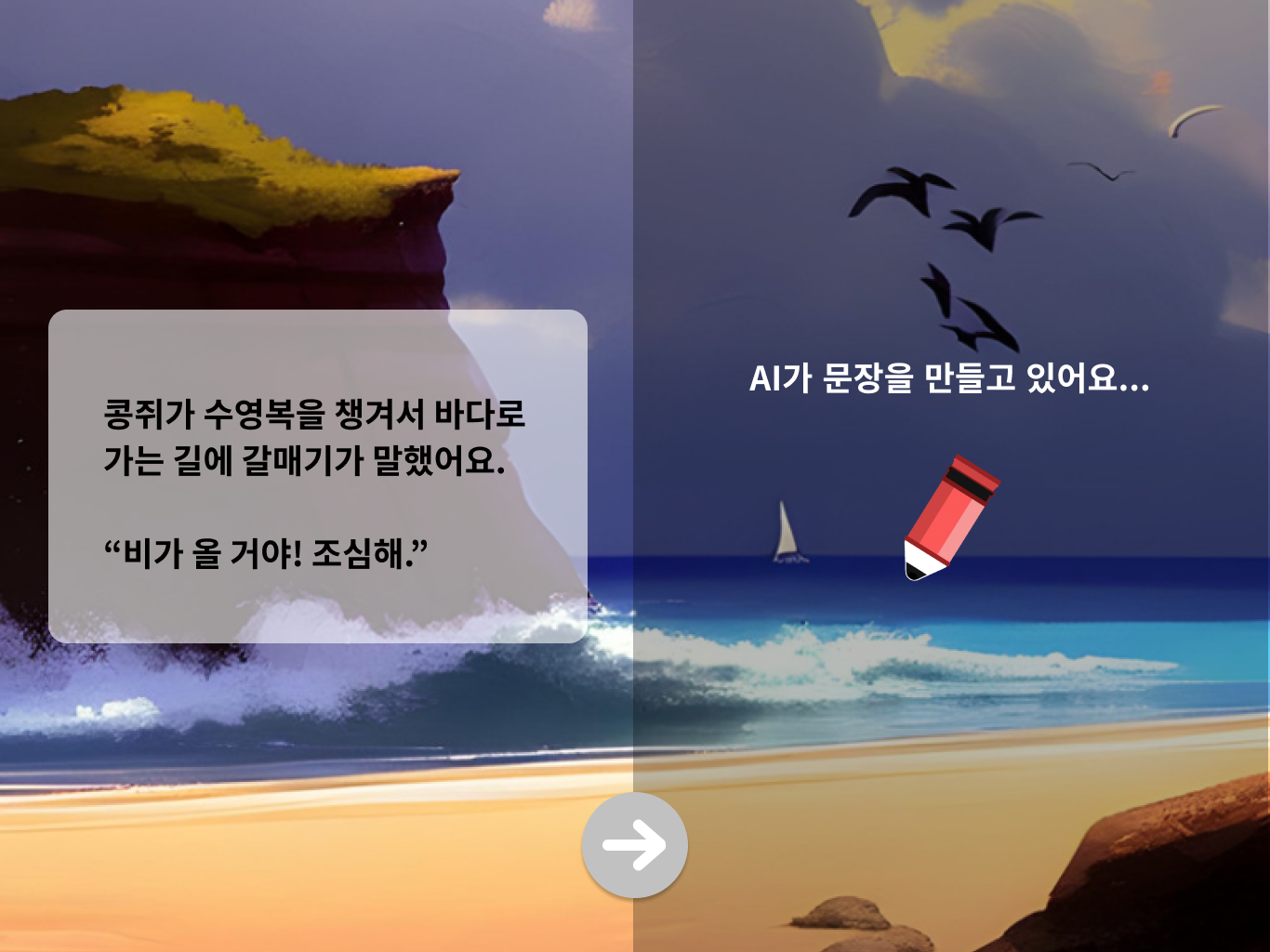
그 결과 아래와 같은 서비스가 탄생했습니다! 간단히 이미지로 메인 기능 설명을 첨부해봅니다. 서비스 소개 영상을 보시면 더 자세하게 확인하실 수 있습니다.




1년간 기획/디자인/개발이 함께 진행되며 많은 수정 과정을 거쳤는데요. 그 과정을 함께 따라가 보실까요? 😊
1. 기획 도출 과정
평소에 만들어보고 싶었던 서비스나 불편했다고 생각했던 점 등 다양한 주제를 브레인스토밍 해본 후 주제를 추린 다음 큰 주제를 '동화'와 '아동'으로 잡았습니다. 컴퓨터공학전공 졸업프로젝트이기 때문에 빠르게 주제를 정하고 개발에 몰두해야 하는 것이 아닌지 고민했지만, 팀원들과의 상의 끝에 우리가 납득할 수 있는 재밌는 서비스를 만들기 위해서 기획의 설득력을 갖춰보자는 결론을 내렸습니다.
***
(1) 설문조사 - 답을 정해놓은 질문은 제외하고 넓은 경험을 묻기
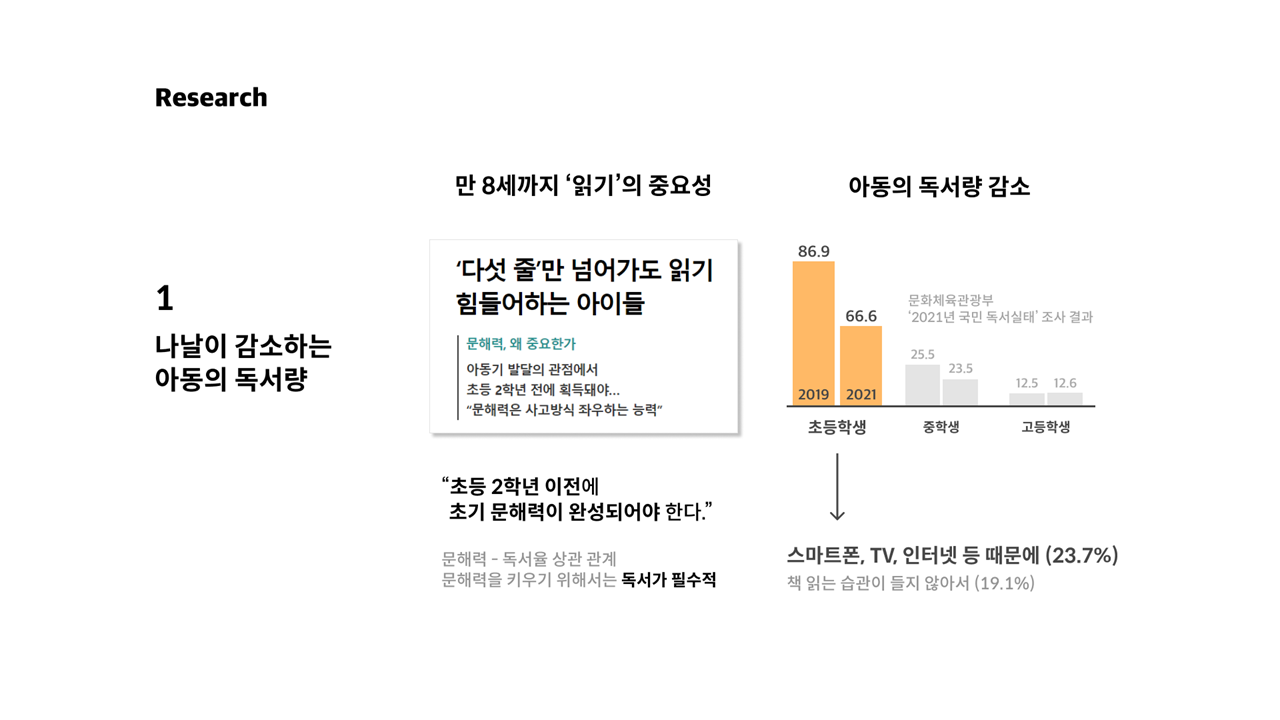
먼저 넓은 범위의 동화에 대한 경험을 탐색해보기 위해 설문조사를 실시했습니다. 다양한 연령층(10대~30대)의 '동화'에 대한 경험을 다양하게 파악하기 위해 특정한 의도를 담은 질문은 배제하고 넓은 범위의 질문들을 위주로 문항을 구성했는데요. 특히 아동 시절 '본인이 동화를 읽은 이유'와 현재 '아동이 동화를 읽어야 한다면 그 이유가 무엇인지'에 대해서 분리해서 답변을 받을 수 있도록 문항을 구성했습니다.
최대한 다양한 인사이트를 얻기 위해 실제 아동들을 대상으로 인터뷰를 진행했을 때 나왔던 답변들을 참고해서 객관식 선택지를 구성해서 아동 시절의 경험을 떠올릴 수 있도록 했어요. 동화를 읽은 이유에 국어 능력 향상, 재미, 상상력 자극, 다독상(보상) 등 다양한 이유 중에서 어떤 요소가 가장 중요하게 작동하고 있는지를 살펴보고자 했습니다.
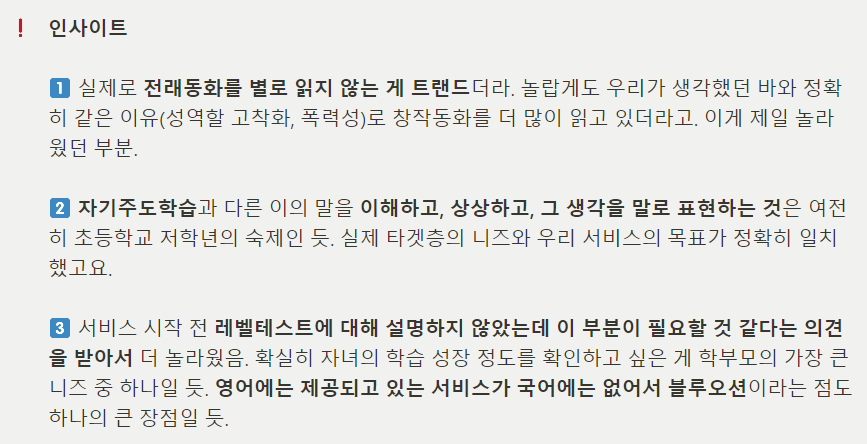
그 결과, 보호자로서 아동이 책을 읽어야 하는 이유는 '국어 능력 향상'이 가장 큰 비중을 차지했고, 스스로 동화를 읽은 이유는 '재미있어서'가 가장 큰 비중을 차지했습니다. 결국 '동화'에 대해 보호자와 아동이 다른 니즈를 가지고 있다는 점을 도출할 수 있었어요. 그리고 재미있었던 부분은 전래 동화의 가치관이 현대의 가치관과 맞지 않아 전래 동화를 읽는 것이 좋은 것인지 모르겠다는 의견이 꽤 높은 비율로 나왔다는 것이었습니다.
***
(2) 심층 인터뷰 - 꼬리 질문으로 경험 끌어내기
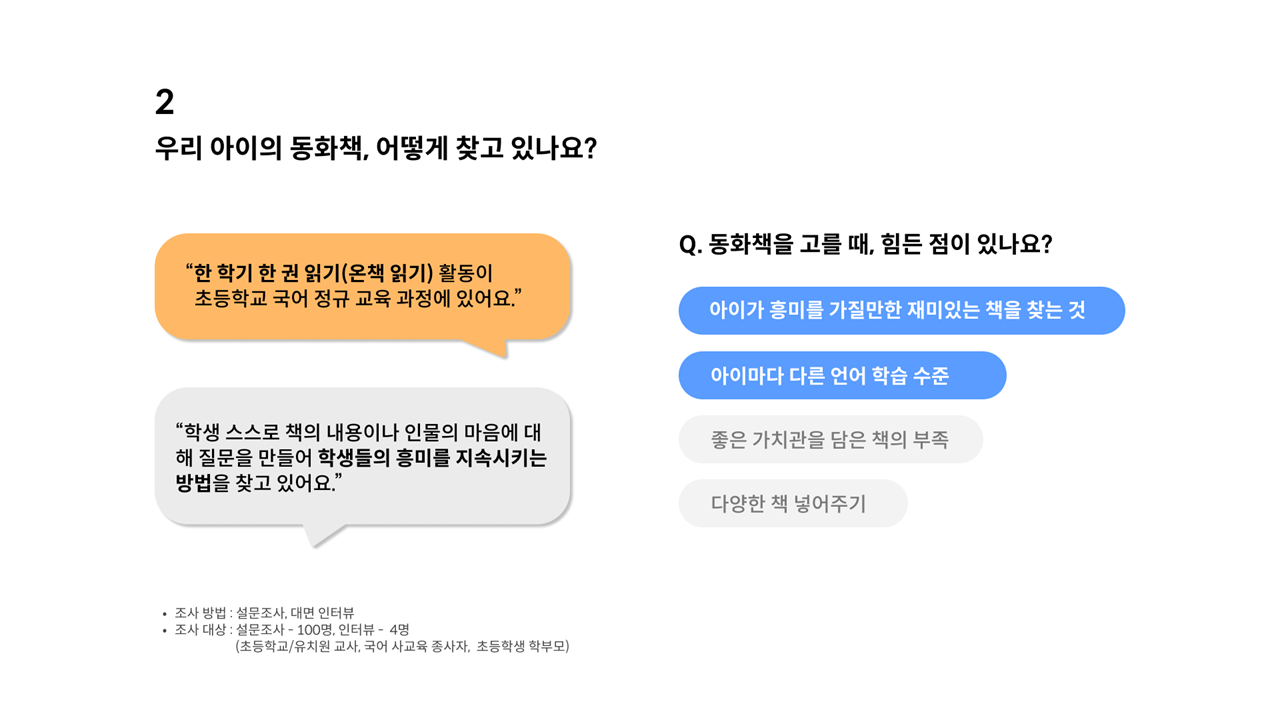
그래서 두 번째는 아동의 동화 경험에 개입하는 직업에 종사하고 있는 인터뷰이를 모집해 심층 인터뷰를 진행했습니다. 유치원 교사, 초등학교 교사, 초등학교 2학년 학부모, 국어 학습(사교육) 종사자, 이렇게 4명을 선택했습니다. 심층 인터뷰도 마찬가지로, 답이 정해진 질문을 준비하지 않고 인터뷰이의 답변에서 키워드를 재질문하는 형식으로 인터뷰이의 동화에 대한 경험 자체를 듣기 위해 노력했습니다.
현재 독서와 관련된 교육 과정이 어떻게 구성되어 있는지, 아이들의 연령대에 따른 독서 수준 편차는 어느 정도인지, 학습 보조 용으로 디지털 컨텐츠를 얼마나 자주 사용하고 있는지, 동화의 트랜드는 어떻게 변화하고 있는지 등에 대해 다양한 경험을 들었고, 도출된 인사이트는 다음과 같았습니다.


실제 현장에 있는 인터뷰이들의 경험을 들으니 생각해보지 못했던 부분들을 많이 알게 되어 정말 신기했어요. 깊은 경험을 잘 질문하는 것이 정말 중요하다는 것을 깨달은 시간이었습니다. 회의를 통해 인터뷰이별로 공통된 인사이트를 모으고, 그 중에서 우리 서비스에서 해결하고 싶은 핵심 문제점을 '지루함'으로 결정했습니다.
본격적인 기획을 시작하기 전 우리 팀의 1차적인 목표가 '재미있는 서비스를 만들고 싶다'였기 때문에, 실시간 피드백이 익숙한 현재의 아동들에게 일방적으로 지식을 전달하는 책이 지루하다는 문제점을 해결하는 것이 가장 잘 맞겠다는 생각에서였어요. (당시에는 비교적 인기가 덜했던) GPT 기술을 활용해보고 싶었기도 했고요.
사실 이 단계에서는 재미와 더불어 학부모와 교사의 인터뷰에 공통적으로 등장했던 '국어 학습 능력 상승'과 관련해서 아동의 국어 학습 수준을 주기적으로 체크하고 그에 맞는 수준별 국어 학습 능력을 제공하는 것도 서비스의 메인 목표로 잡았었는데요. 핵심 기능을 한 가지로 설정하고 빠르게 개발하고 검증하는 것이 중요하다는 판단 하에 우선 '재미'를 중심으로 서비스를 고도화했습니다.
***

열심히 포스트잇을 붙이고, 회의하고, 다양한 레퍼런스를 참고하면서 어떤 방식으로 동화를 만드는 서비스를 제작할지 결정했습니다. 그 결과 아동과 AI가 한 문장씩 번갈아가며 동화를 창작하는 릴레이 형식의 기본 틀이 잡히게 되었습니다.




***
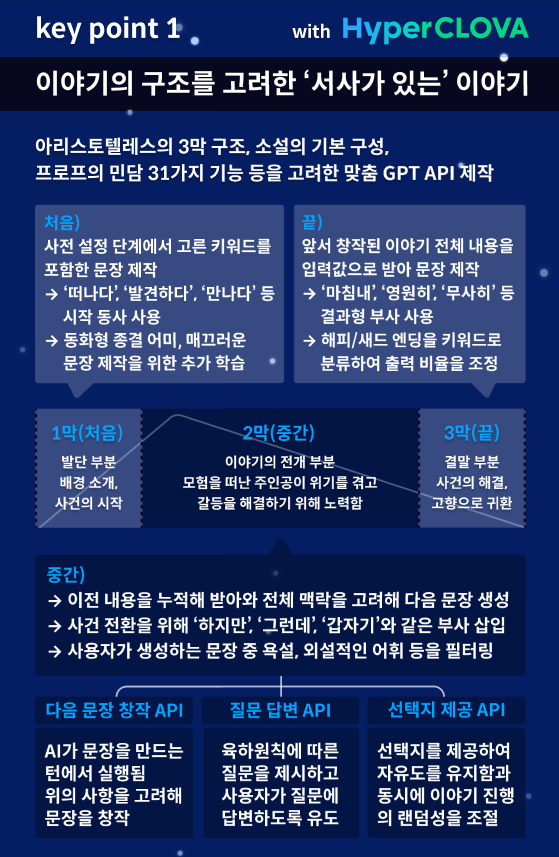
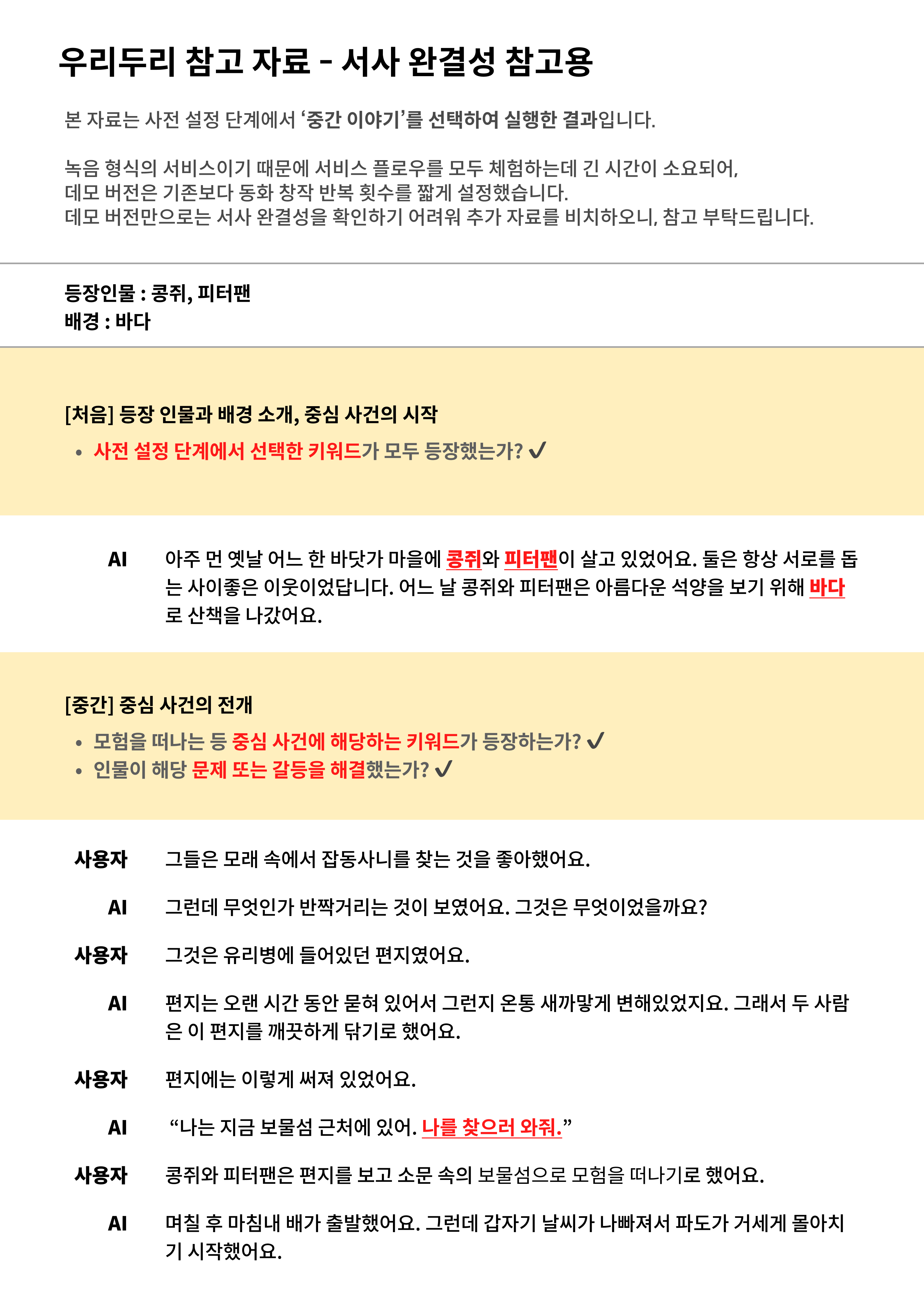
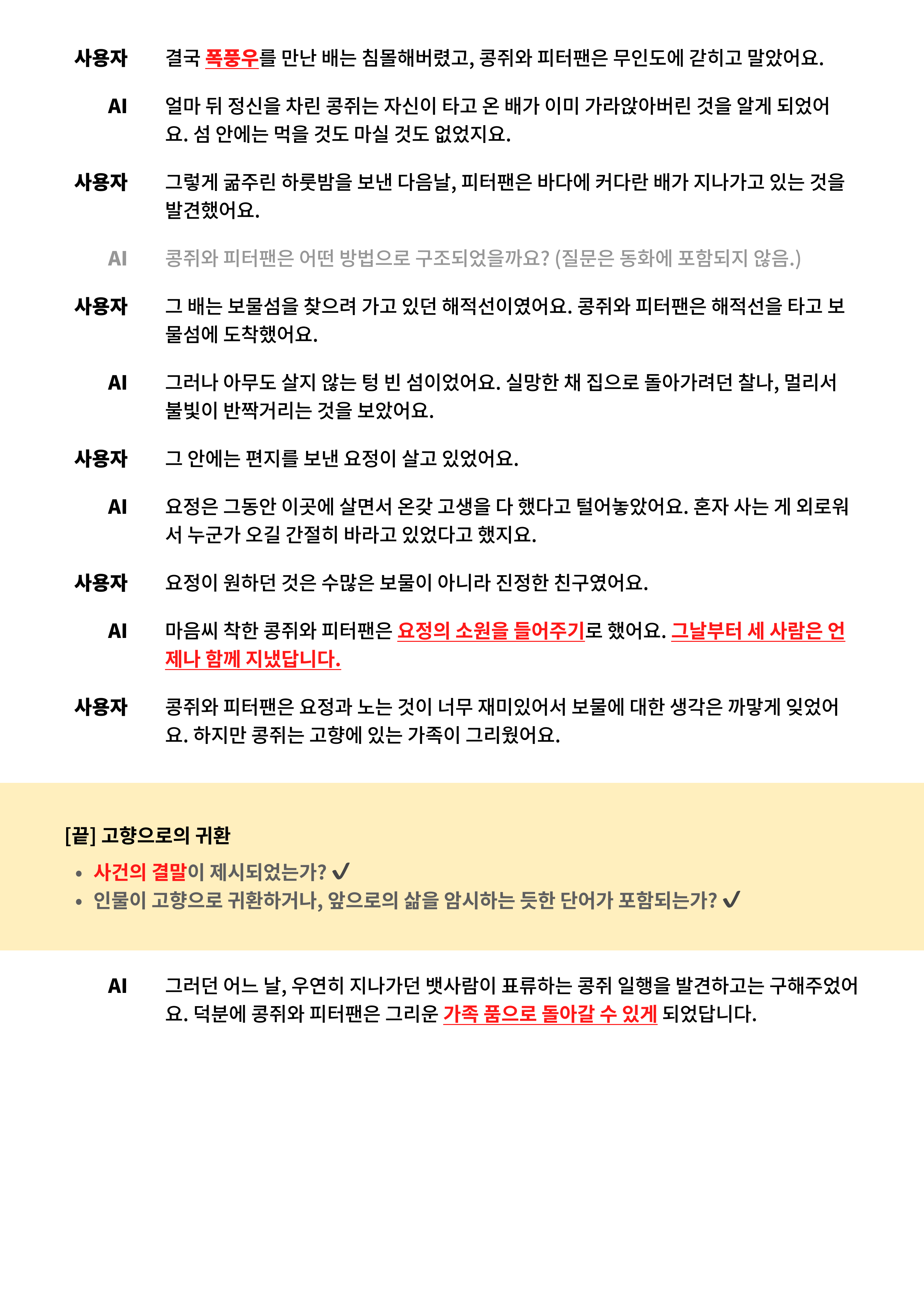
아이템과 서비스의 핵심 컨셉을 결정한 이후에 가장 공을 들였던 부분은 서비스의 핵심 기술인 '동화 창작' 파트에서 어떻게 GPT 기술을 활용할 것인가였어요. 아이들에게 의미 있는 동화가 만들어지기 위해서는 '완결성'이 있는 동화, 즉 '서사가 있는 이야기'를 만들어야 했기 때문입니다.
그런데 릴레이 동화 창작의 경우 한 문장씩 번갈아가며 이야기를 창작하게 되는데, 단순히 이전 문장만 참고해서 다음 문장을 만들 경우 전체적인 이야기의 흐름을 조절하기가 어려웠어요. 그래서 고민했던 것은 이야기의 길이에 따라 처음/중간/끝을 나눠서 다음 문장을 출력하는 API를 별도로 만드는 것이었습니다. (무료 크레딧을 제공하는 HyperCLOVA를 활용했기 때문에 GPT 학습 결과가 API의 형태로 산출되었음.)


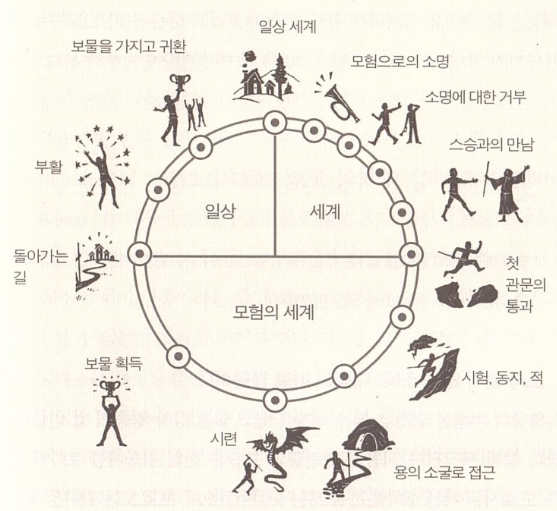
조셉 캠벨의 '영웅의 여정 12단계', 프로프의 '민담의 31가지 기능', 아리스토텔레스의 '3막 구조' 등 완결된 이야기를 구성하는 단계에 관련된 연구를 참고해서 짧은 동화에 맞게 필수적인 단계와 인물상을 추려 처음/중간/끝의 API를 제작했습니다. 특히 마지막 끝 부분의 문장 창작 API의 경우 단순히 그 이전 문장만을 참고하는 것이 아닌 전체 문장을 모두 학습하여 결론을 내도록 학습시켜 이야기의 완결성을 유지할 수 있도록 했습니다.


초등학교 저학년 학생들이 대상인 서비스이기 때문에 문장에 어울리는 그림을 출력할 수 있도록 이미지 제너레이션 기술 또한 함께 사용했습니다. 달리와 라스코 등 여러 가지 기술을 두고 비교한 결과 API의 형태로 이미지를 출력 가능한 달리를 선택해 서비스에 적용하게 되었습니다.
2. UX/UI 디자인
새로운 서비스를 처음부터 혼자 디자인 해보는 것은 처음이라 많은 시행착오를 겪었는데요. 기본적인 UI를 디자인 한 이후에 파일럿 테스트를 진행하면서 더 쉽고 직관적인 UXUI를 만들기 위해 수정에 수정을 거듭했습니다.

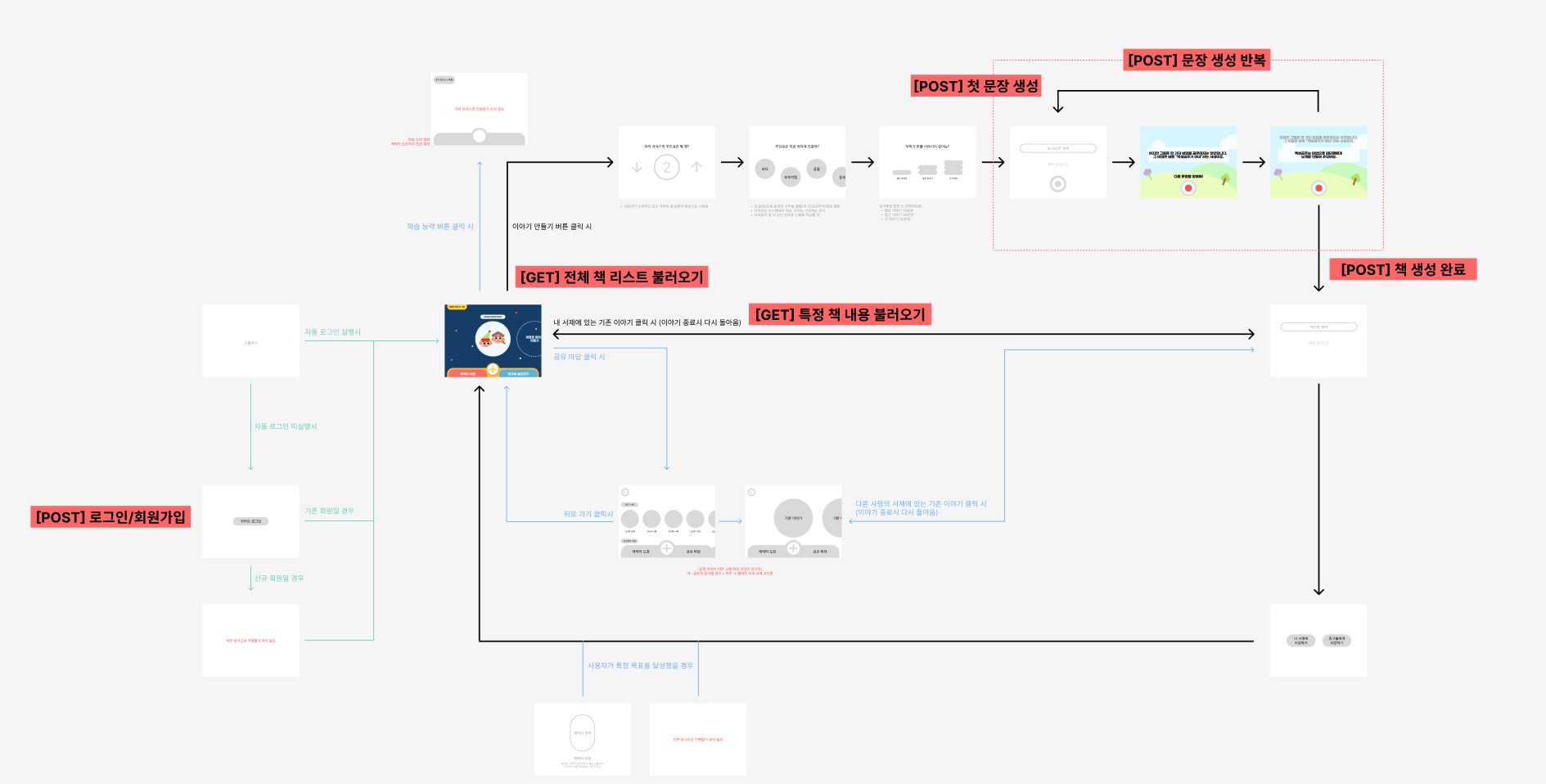
어떤 서비스인지 간략한 소개를 한 후에 핵심 기능 사이클을 한 바퀴 돌 수 있을 만큼의 와이어프레임을 준비해서 사용자에게 무작정 건네주고는 어떻게 사용하는지 지켜봤습니다. 특정 단계에서 어떤 버튼을 누르는지, 헤매는 단계는 없는지, 조금 더 설명이 필요한 단계가 있는지 등 사용자의 표정과 손가락에 집중하여 직관적인 UXUI를 디자인하기 위해 노력했습니다.
관찰로 확인하기 어려운 부분에 대한 인사이트를 얻기 위해 파일럿 테스트 이후에는 서비스에 대한 참가자의 자유로운 의견을 들었습니다. 추가적인 기능이 필요한지, 어려운 점은 없었는지, 디자인 무드에 대한 의견이 있는지, 기타 등등에 대해서요. 여러 번의 수정을 거친 이후 다음의 뷰들이 완성되었습니다.




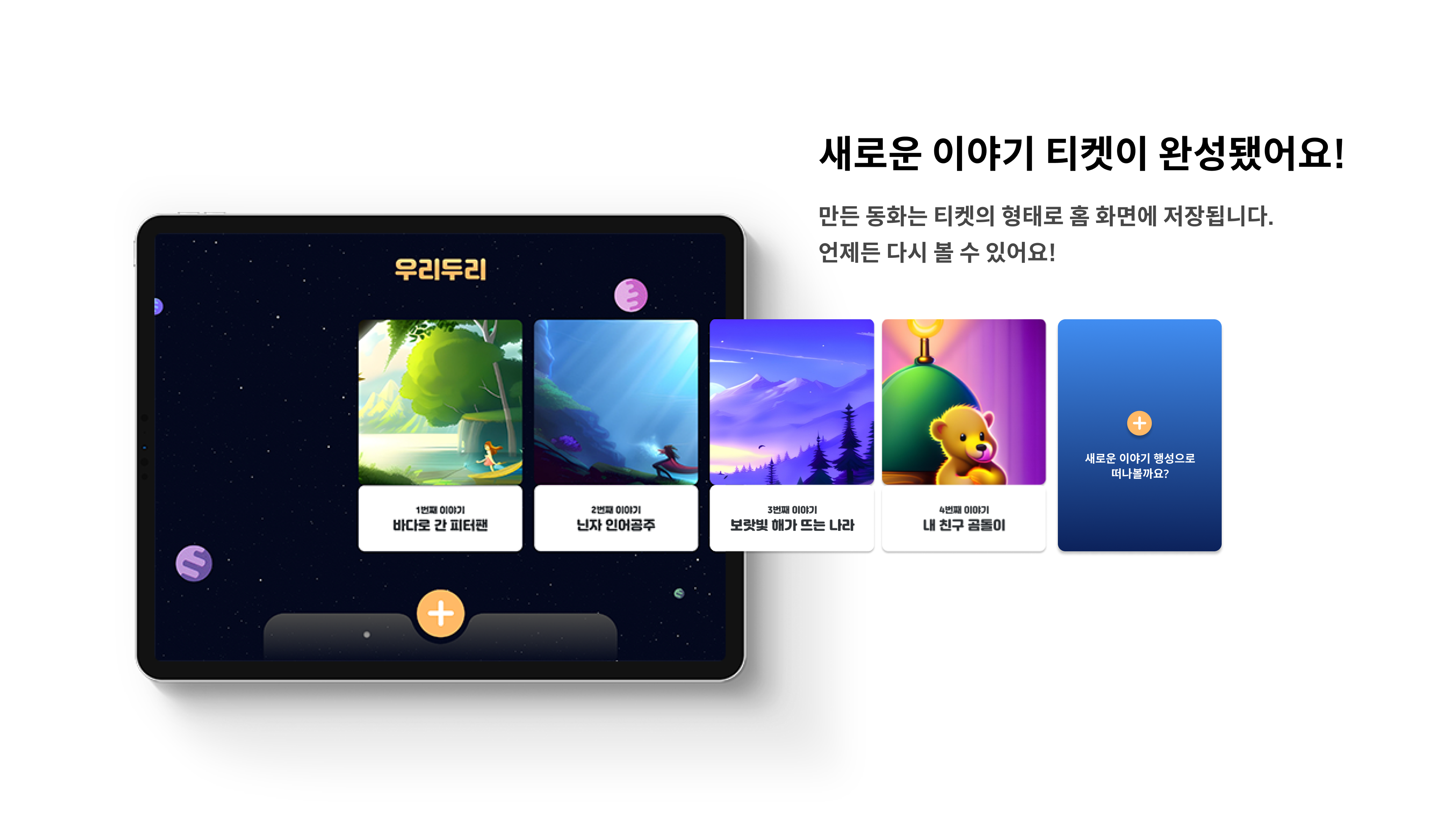
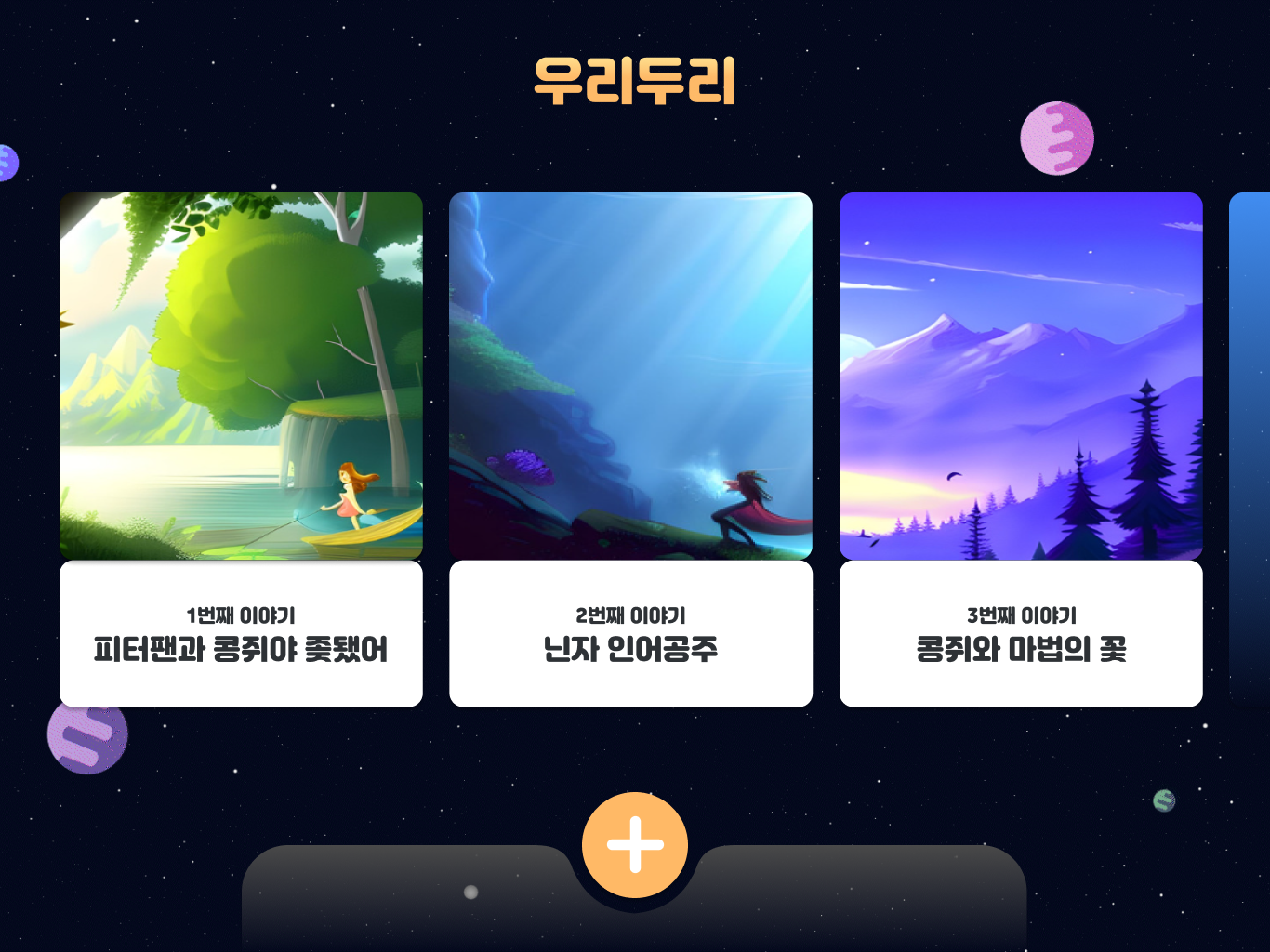
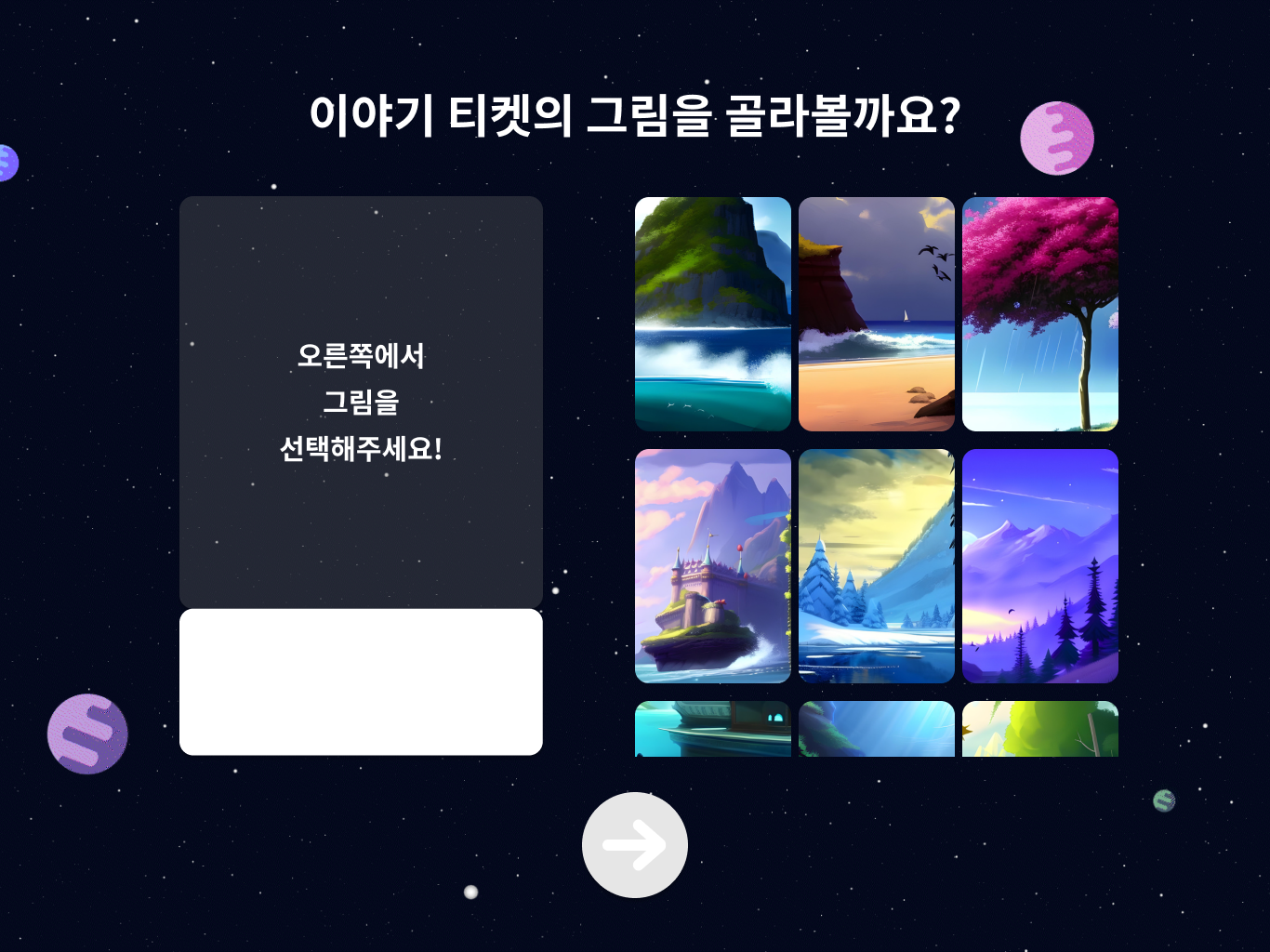
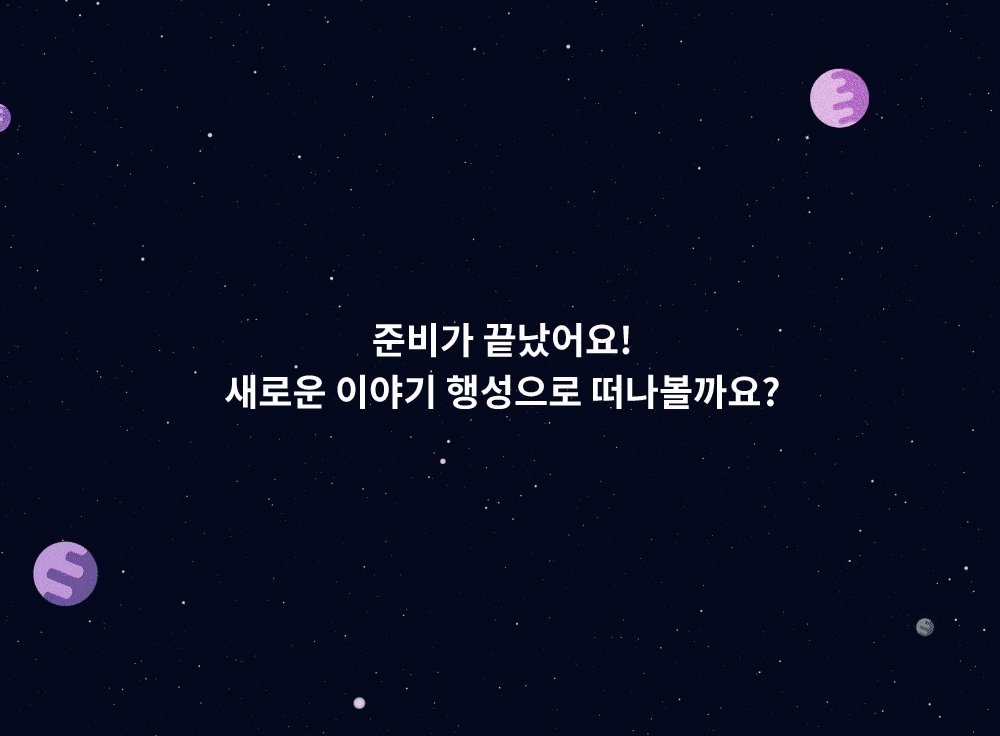
아동을 대상으로 하는 서비스이기 때문에 컴포넌트들을 둥글고 크게, 다양한 색깔을 사용해서 게임이라는 인식을 줄 수 있도록 디자인했습니다. 전체적인 무드를 '우주 여행'으로 잡아서 새로운 이야기를 만드는 것을 '새로운 행성을 탐험하는' 경험으로 연결했어요.

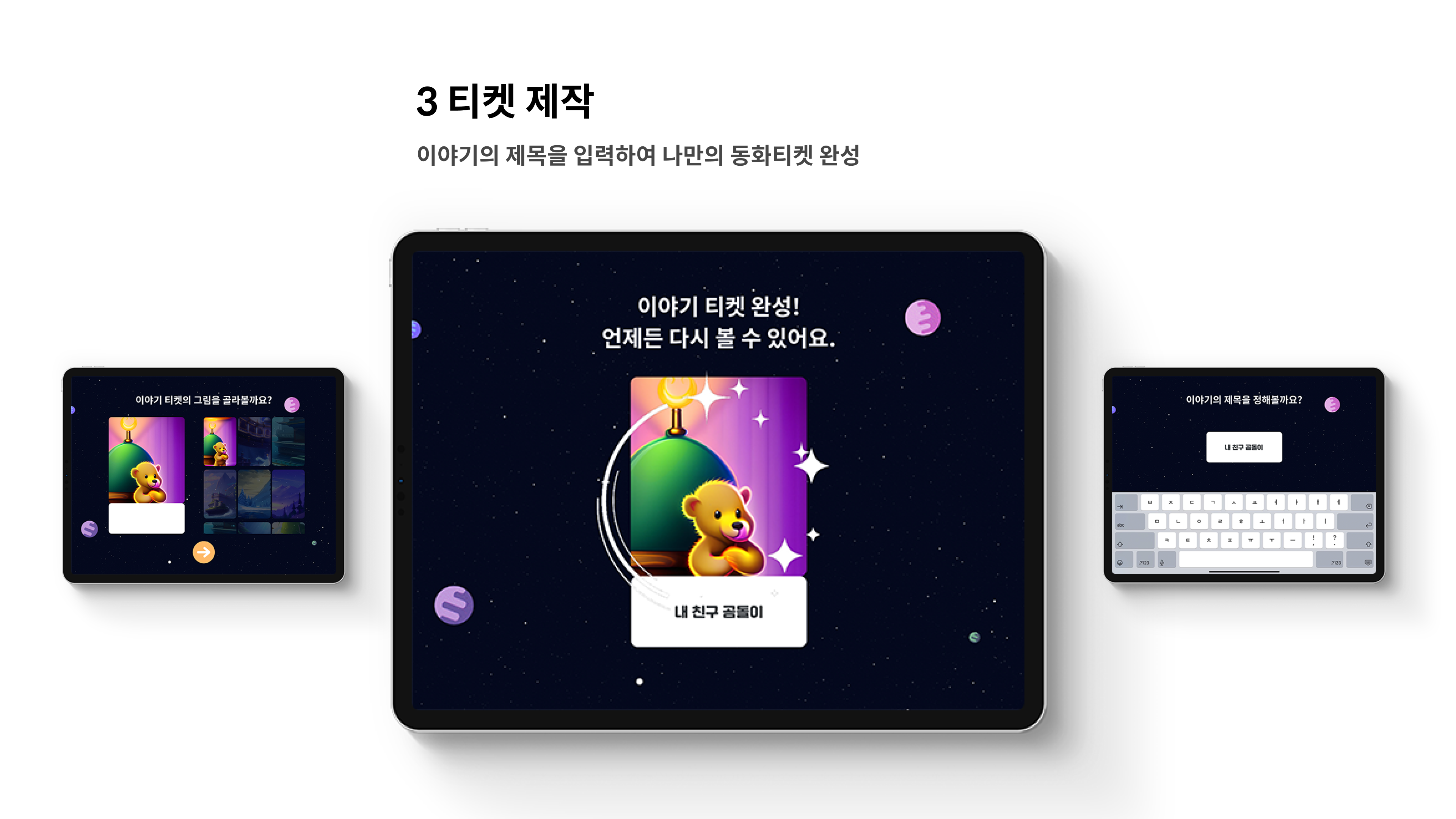
이야기 사전 설정(인물, 배경, 길이)을 완료하고 난 후, 본격적인 이야기 릴레이 창작을 시작하기 전에는 우주선이 출발하는 모션을 넣고 '새로운 이야기 행성으로 떠나볼까요'라는 문구를 넣어 컨셉을 나타냈어요. 동화를 제작하고 난 이후에는 책의 표지를 '티켓'의 형태로 저장하여 메인 뷰에서 언제든 꺼내볼 수 있는 형태로 디자인했습니다.


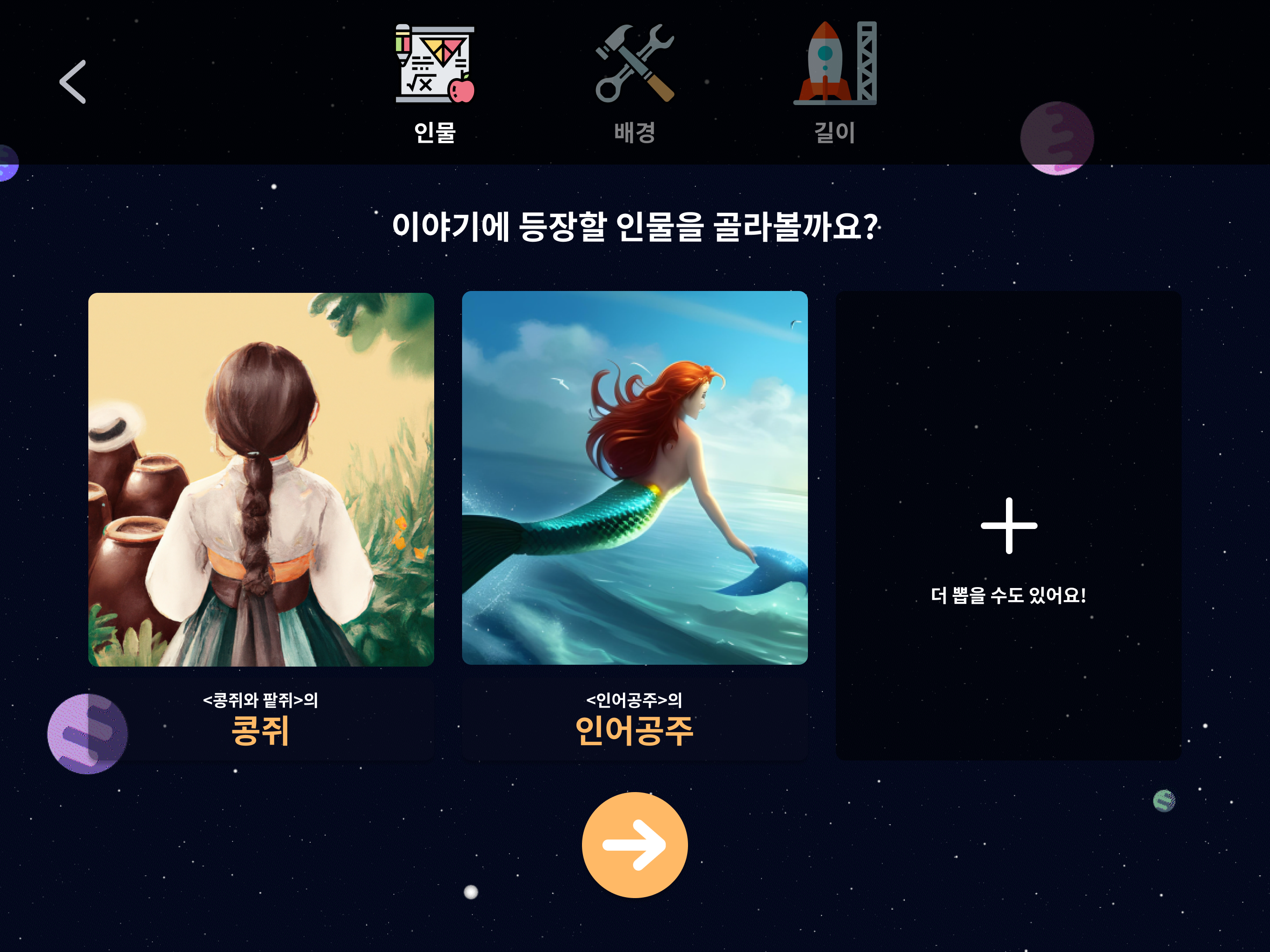
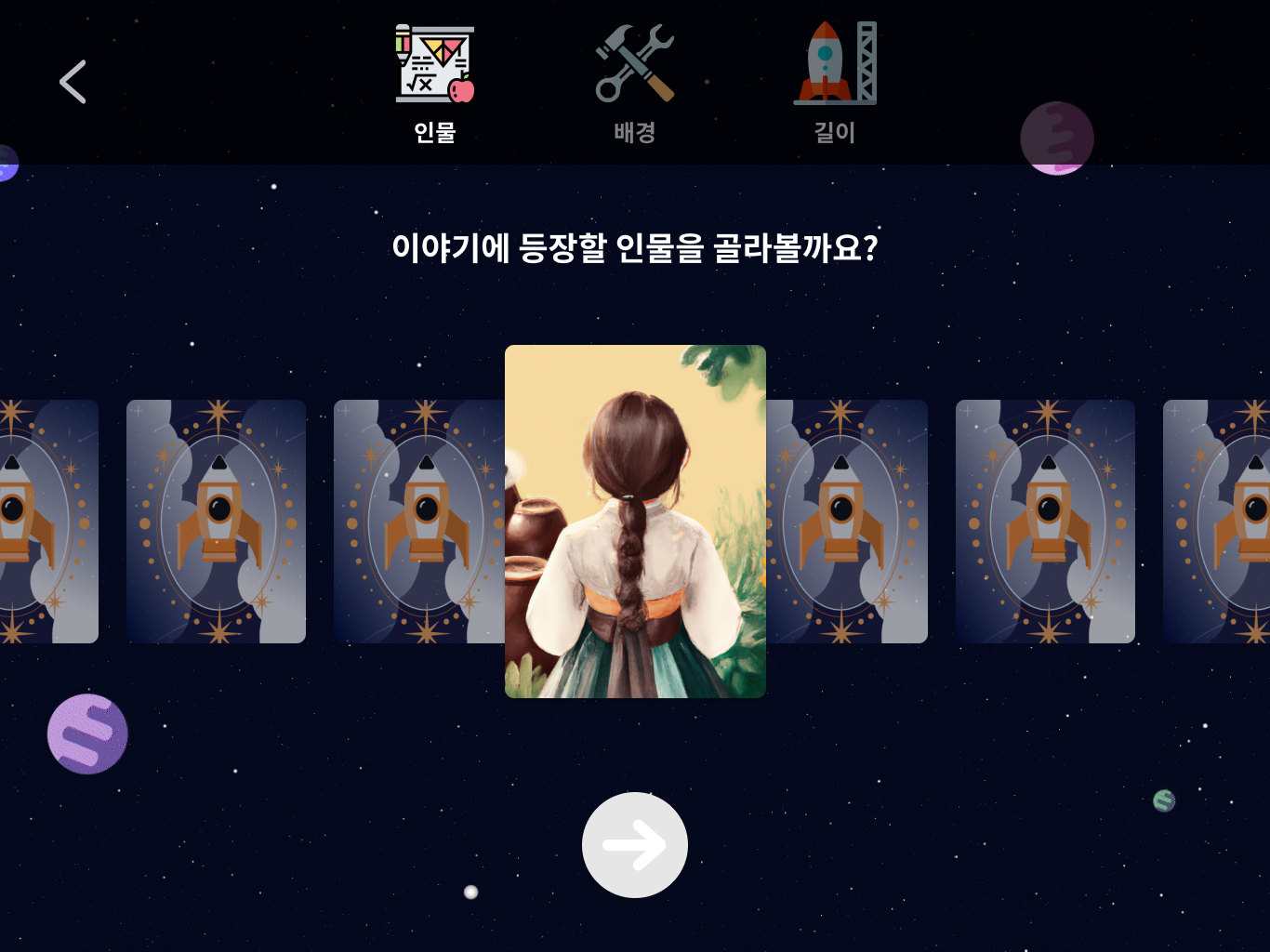
이외에도 재미있는 서비스를 만들기 위해 '랜덤 요소'를 배치했습니다. 사전 설정 단계에서 인물을 선택할 때 카드를 선택하는 방식을 적용해 예측할 수 없는 인물이 뽑힐 수 있도록 했어요. 특히 데모 단계에서는 준비된 인물 수가 적었기 때문에 적은 가짓수의 인물을 제시하고 직접 선택하게 하는 것보다 준비된 인물 가짓수를 예측할 수 없도록 정보를 가리는 게 서비스 완성도를 더 높아 보이게 하는 방법이라고도 생각했어요.
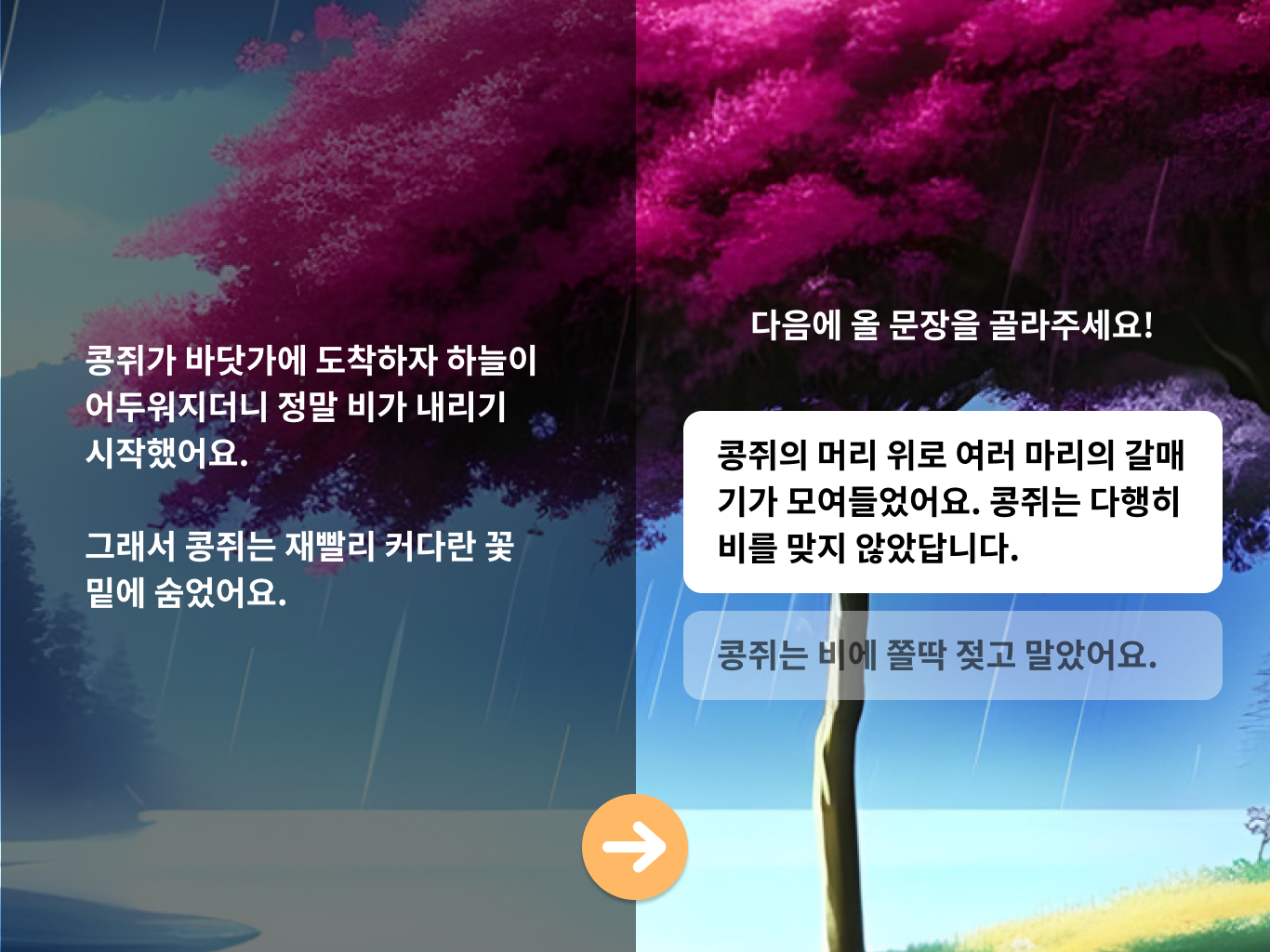
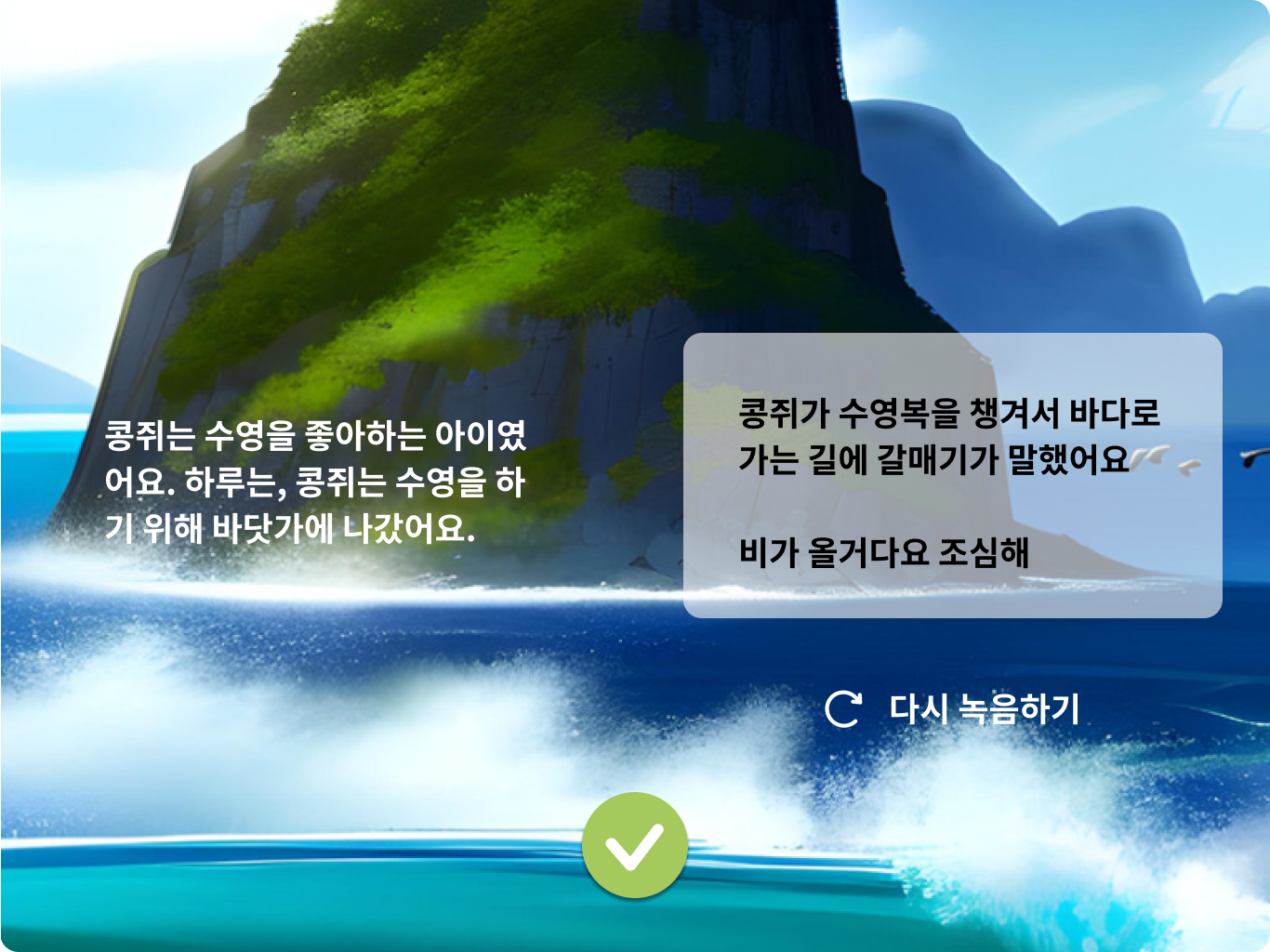
또한 동화 창작 과정을 더 재미있게 만드는 방법에 대해서도 열심히 고민했어요. 릴레이 창작의 경우 결국 '한 문장씩 번갈아 가며 문장을 만드는' 일이 '반복'되기 때문에 반복 횟수가 늘어날수록 지루해질 수밖에 없다는 점이 문제점이었습니다. 제시된 문장을 읽고 직접 다음 문장을 녹음하기, 주어진 질문에 답하기, 주어진 선택지 중 하나를 선택하기 등 다양한 활동을 랜덤하게 출력하여 지루함을 잃지 않도록 랜덤 요소를 배치했습니다.



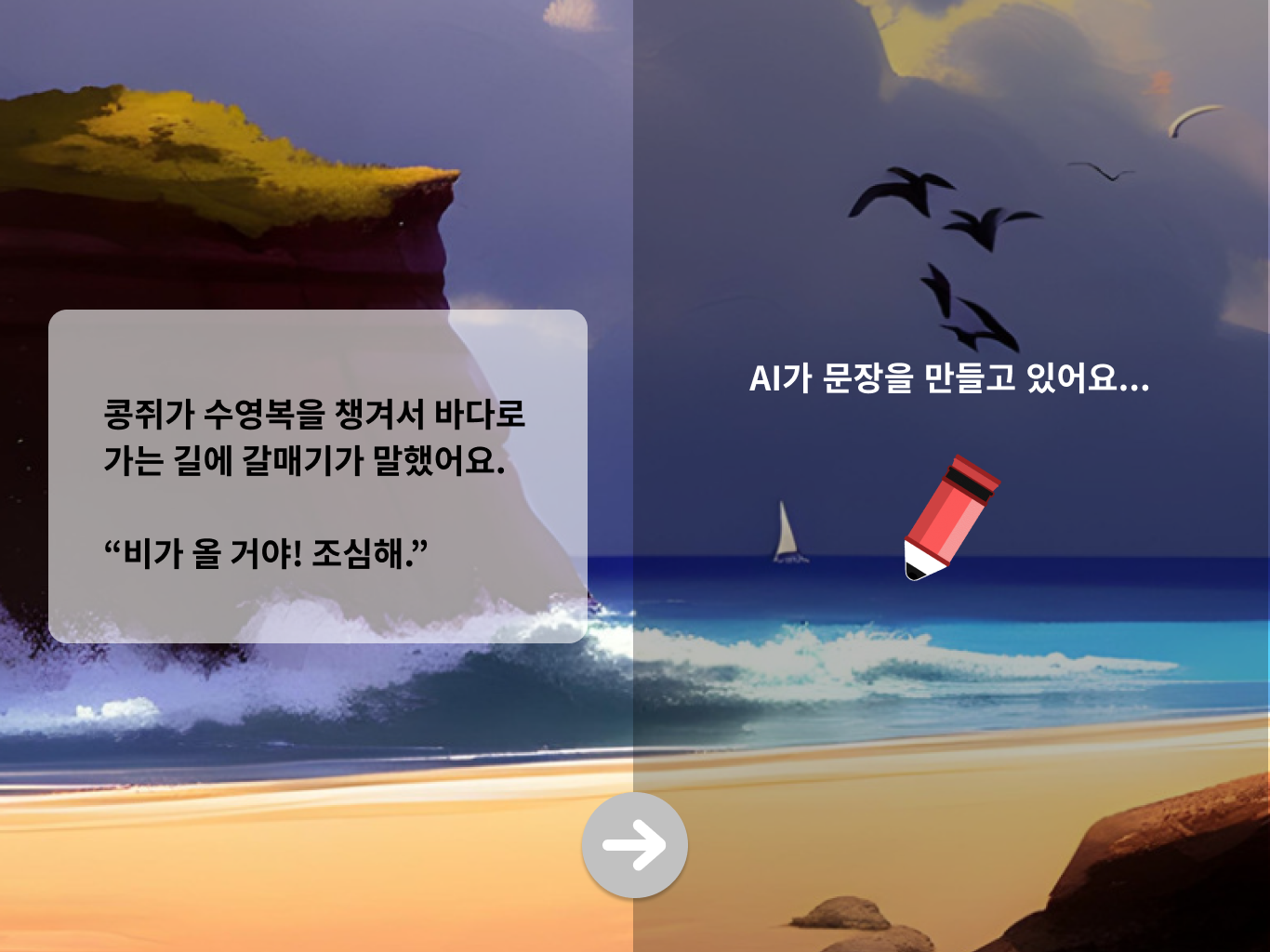
마지막으로, 이미지와 문장을 생성하는데 시간이 소요(데모 버전에서는 HyperCLOVA 무료 크레딧을 사용했기 때문에 정량적으로 한 페이지당 5초 이상이 소요되었음.)되기 때문에, 사용자가 최대한 딜레이를 적게 느낄 수 있도록 UX를 설계하는데 많은 고민을 했습니다.
매 단계마다 음성 녹음 및 아이들의 부족한 문법 지식을 보완하기 위해 문장을 확정하면 '문법 체크' 과정을 거치게 되어 있는데요. 이 부분에서 문법 체크가 끝난 '다듬어진 문장'을 바로 다음 문장 생성 API로 보내어 사용자가 다음 버튼(노란색)을 클릭해 다음 페이지로 넘어갔을 때 최대한 딜레이 없이 다음 문장이 출력될 수 있도록 했습니다. 그러나 실질적으로 사용자가 문법 검사가 완료된 이후 다음 버튼을 클릭할 때까지 최대 3초 내외였기 때문에 모든 딜레이를 해결할 수는 없어서, 다음 문장이 제작되는 동안에는 로딩중을 의미하는 gif를 삽입해 사용자가 진행 정도를 정확히 파악할 수 있도록 했습니다.
요약하자면, '우주여행'의 컨셉을 잡아 적절하게 랜덤 요소를 배치하여 재미있는 게임으로 느껴질 수 있도록 전체 사용자 경험을 설계했고, 그 무드에 맞춰서 둥글고 아동친화적인 인터페이스를 디자인했으며, 서비스 사용 중 딜레이를 최대한 적게 느끼게 하는 것이 최대의 과제였다라고 할 수 있겠습니다.
3. 발표 자료 시각화
뷰 디자인 이외에도 최종 발표 일주일 전에 있는 포스터 세션을 위한 포스터와 발표용 PPT 제작 등 정보 전달을 위한 자료도 제작해야 했어요. 포스터의 경우 1년간 교내에 게시되기 때문에 포스터만 읽고도 핵심 기능의 플로우를 이해할 수 있도록 정보를 시각화하는 것에 노력을 기울였습니다.

메인 기능인 문장 창작과 관련되어 텍스트 제너레이션(GPT)과 이미지 제너레이션 기술이 어떻게 활용되었는지에 대해 중점적으로 설명했습니다. 기존 졸업프로젝트 포스터들에서는 어떤 기술 스택을 사용했고 아키텍처는 어떻게 구성되어 있는지 등에 대한 내용이 주를 이루고 있어서 동일한 방식으로 내용을 구성했었는데, 교수님께서 <우리두리>는 완성도 높은 뷰가 강점인 서비스이기 때문에 시선을 한 눈에 끌 수 있도록 새로운 형식으로 포스터를 구성해도 좋겠다는 피드백을 주셨어요. 그래서 다른 팀과는 사뭇 다른 이런 느낌의 포스터가 탄생했습니다.


포스터 세션을 하는 동안 실제 데모를 가져가서 체험해볼 수 있도록 부스를 운영했는데요. 덕분에 정말 세션 동안 방문객이 끊이지 않았습니다. (무려 대기 인원이 있었습니다!) 직접 다음 문장을 고르고 예측할 수 없는 동화를 제작하면서 즐거워하는 방문객들을 보며 뿌듯했어요. 완성도 높은 결과물을 선보인 <우리두리>는 포스터 세션의 대상을 거머쥐게 됩니다.
***


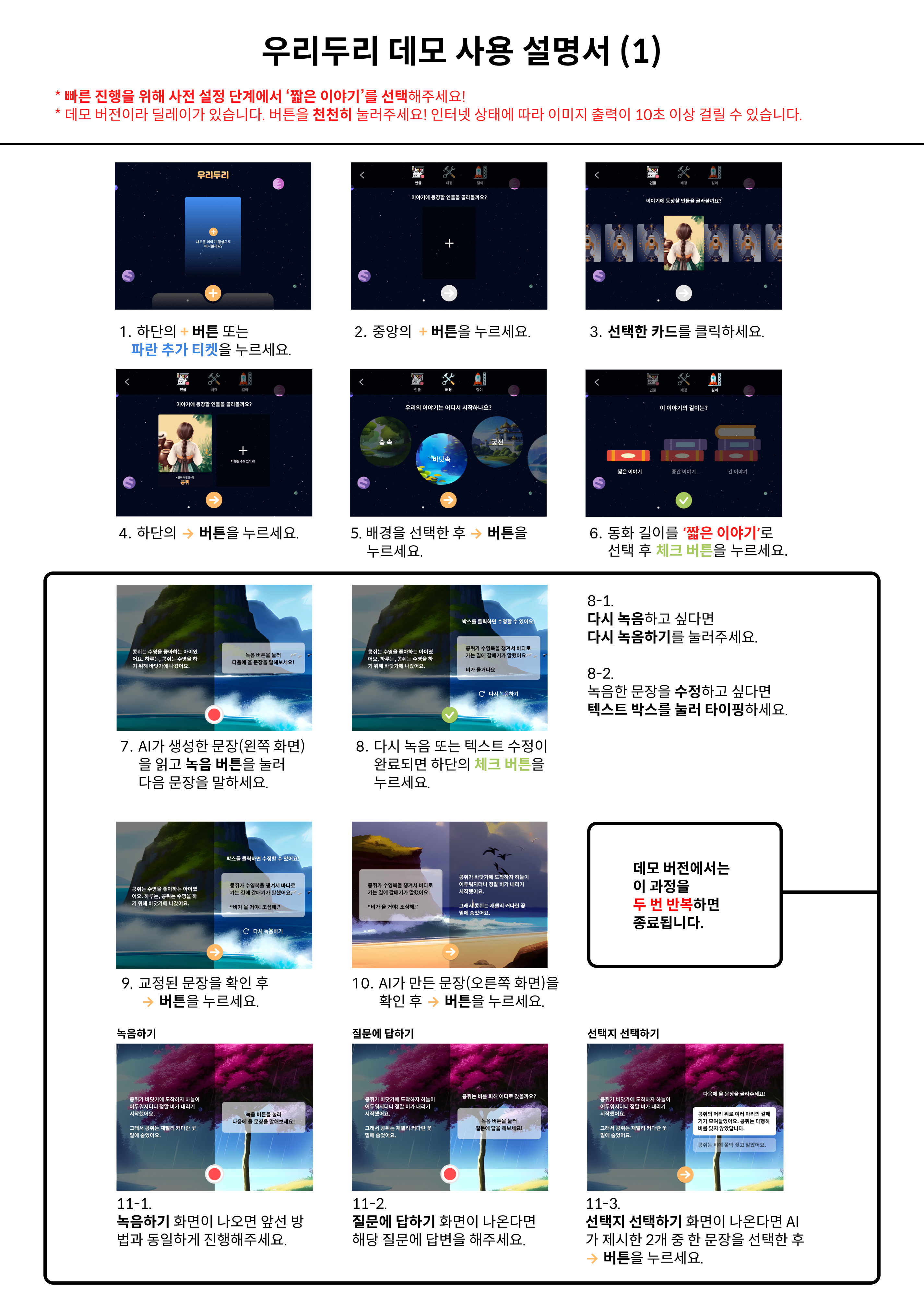
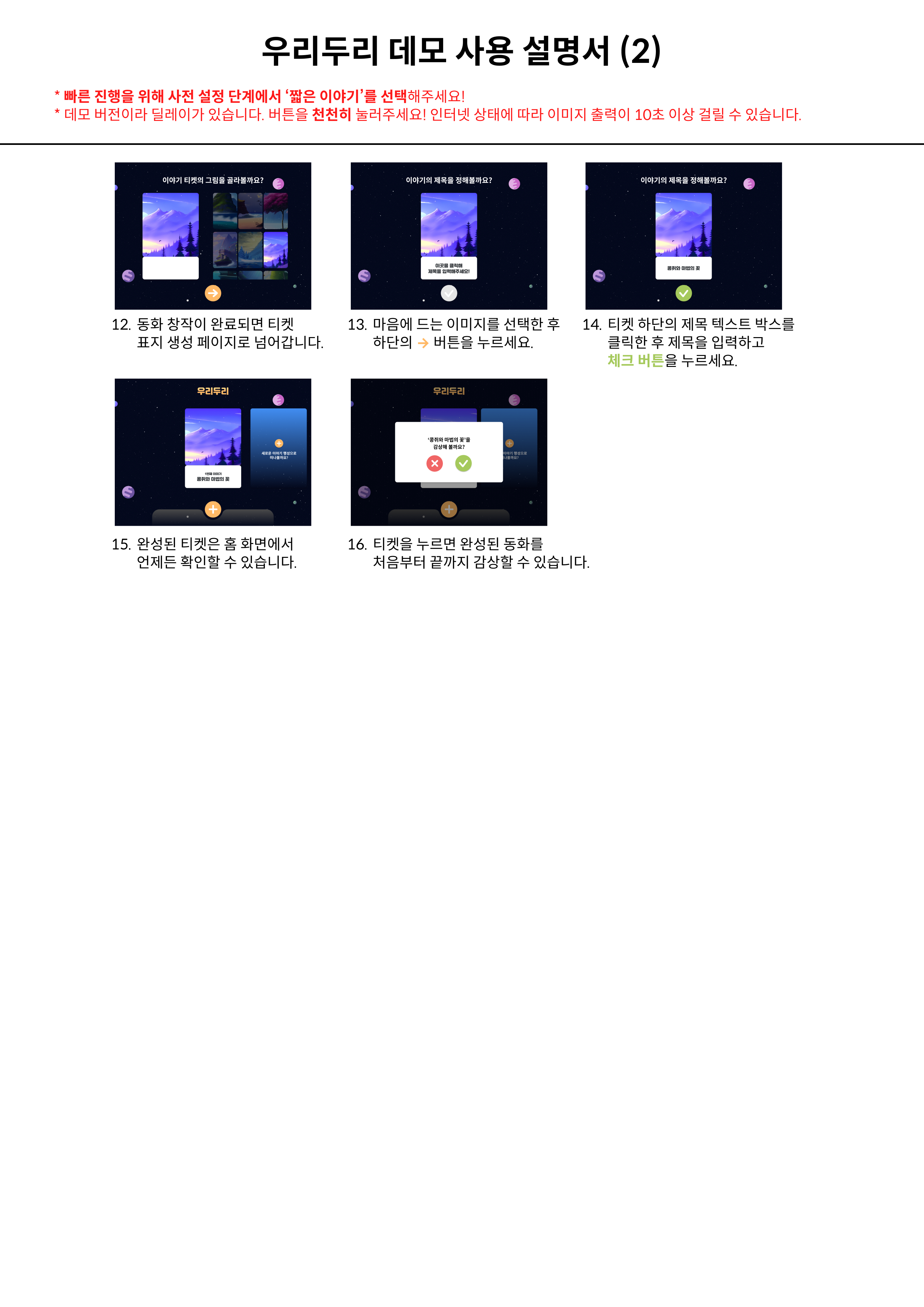
포스터 세션의 체험자들을 관찰하며 발견한 개선점과 딜레이의 문제를 해결하기 위해서 최종 발표 전까지 수정의 수정을 거듭했어요. 처음 이 서비스를 접하는 사람들이 어느 부분에서 헷갈린다고 느끼는지에 대해 정확히 분석하고, 그에 대한 내용을 중심으로 서비스 소개 영상(1분)과 사용 설명서를 만들었습니다.
바로 옆에서 시간 제한의 부담 없이 사용자의 서비스 체험을 도울 수 있는 포스터 세션과는 달리, 10분의 제한 시간 동안 심사위원들이 저희의 발표를 들으면서 직접 데모 버전을 문제 없이 활용하기 위해서는 필요한 자료들이라고 판단했거든요. 실제 발표에서는 심사위원 분들께서 설명서를 참고하지 않으셨긴 했지만, 의미 있는 준비였다고 생각합니다 ;)


또한, 심사위원 분들께서 '완결성 있는 이야기'의 정성/정량적인 평가 기준에 대해 궁금해 하실 것 같아서, 저희가 실시한 QA 표의 일부를 정리해 추가 자료로 준비했습니다. 물론 이것과 관련된 질문이 들어오지 않아서 사용하진 못했지만 😂 정량적(ex - 속도)으로 체크할 수 없는 정성적 요소들에 대한 설득력있는 근거를 어떻게 준비할 것인가에 대해 고민해볼 수 있는 좋은 기회였다고 생각합니다.
4. 나가며

1년짜리 장기 프로젝트도 처음이었고, 매번 개발자의 위치에서 프로젝트에 참여하다가 서비스 기획과 디자인에 이렇게나 깊이 참여하게 된 것은 처음이어서 다양한 시행착오를 겪었는데요. 다양한 이론과 가설을 적용해보면서 직접 몸으로 부딪쳐 가며 서비스 개발 전 과정에 대해 배웠던 의미 있는 시간이었습니다. 끝없는 서류 작성 - 개발 - 검증 - 수정 - 또 수정의 과정을 함께 지나온 팀원들에게 감사의 인사를 전합니다! 특히 끊임없이 불어나는 QA 목록에도 싫은 소리 한 번 안 하고 함께 무수히 많은 밤을 샜던 팀장님께 특급 감사의 인사를 전합니다.
4년간의 컴퓨터공학전공 생활이 이렇게 막을 내렸네요. 다양한 기회를 통해 좋은 분들을 많이 만나 즐거운 경험을 잔뜩 할 수 있었던 변화무쌍한 대학 생활을 할 수 있어 영광이었습니다. 대학 생활을 마무리한 후 그 다음 단계로 건너갔을 땐 어떤 즐거운 경험들을 하게 될지 기대하며 글을 마칩니다 😁
***
우리두리에 대해 더 알아보고 싶다면? https://linktr.ee/wuri.duri
@wuri.duri | Linktree
우리 둘이 만들어가는 이야기, 우리두리
linktr.ee

'Project > Project Design' 카테고리의 다른 글
| [해커톤] 미스터리 텍스트 게임 <Secret Chamber> 개발기 (0) | 2023.07.24 |
|---|---|
| 2021 이화여대 기술창업 린스타트업 교육 참여 (0) | 2021.02.16 |


댓글